之前Day06介紹了可以輸入文字內容的 <p> 標籤和一些文本格式,網頁有了內容和基本排版。但是,只有文字顯得太過單調了!想要在網頁中放上圖片來輔佐文字敘述嗎?或是單純想要放入自己喜歡的圖片來當裝飾?
那麼,你會需要用到 <img> 標籤。
<img> 標籤與 src 屬性<img> 標籤和換行標籤一樣是一種空標籤,所以它也不需要關閉標籤,不過它可以在標籤內加上屬性,例如 :
src 屬性讓我們可以透過圖片位址(URL) 來插入圖片,用法是在 <img> 標籤中插入src="圖片位址"。
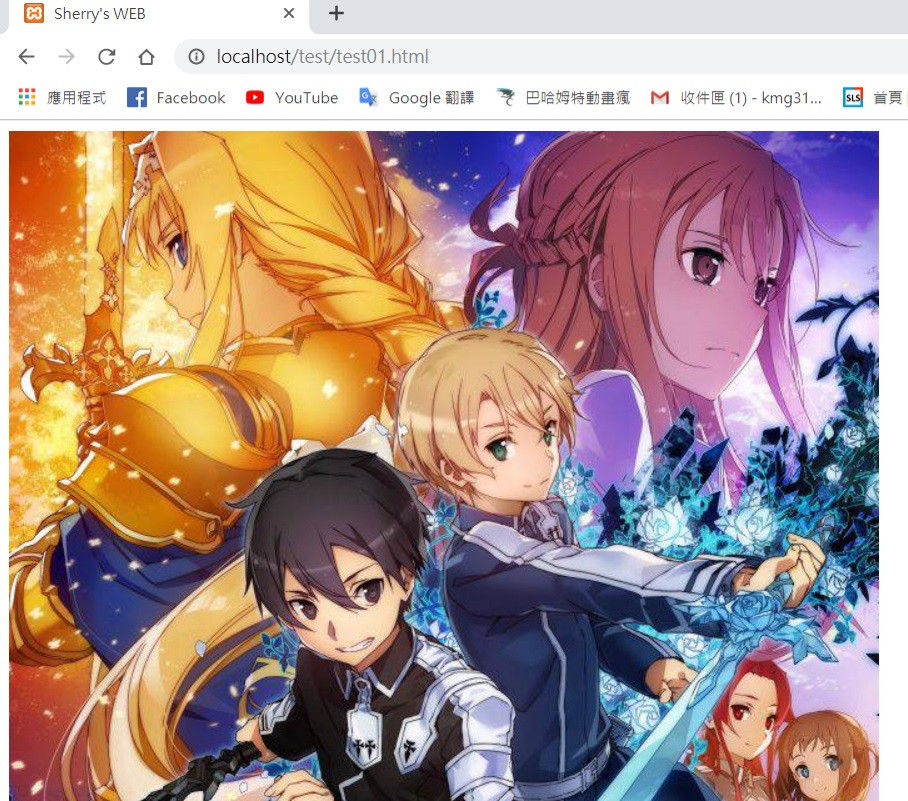
這樣圖片就會出現在網頁上了↓

<img> 標籤中還可以插入 alt 屬性,當使用者的頁面無法顯示圖像時,alt 內的文字就可以代替圖片顯示出來,例如 :
我在圖片位址裡插入空格,讓圖片無法順利讀取,結果如下↓
如果想要改變圖片寬高,可以加入 style 屬性來指定圖像的寬度和高度
不過如果寬和高都改的話圖片可能會變形
所以建議只改其中一個參數

或者,也可以直接使用 width 或 height 屬性(單位為像素(px) )
另外,也可以把 style 屬性放到 <head> 裡面,一次設置所有圖像

是不是既方便又清楚呢!~
加入 style="float:right;" 就可以將圖像浮動到右側;
反之,加入 style="float:left;" 就可以將圖像浮動到左側
試試效果
補充資料 :
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_style
